所有商品


Google地图API是一组由Google提供的编程接口,允许开发者在自己的网站或应用中嵌入Google地图功能。通过调用这些API,开发者可以实现地图显示、地点标记、路线规划、街景查看等丰富的功能。
Google地图API基于JavaScript开发,目前主要版本是V3,具有以下特点:
跨平台兼容:支持PC端和移动端浏览器
功能丰富:提供地图展示、地理编码、路线规划等核心功能
高度可定制:可以自定义地图样式、标记图标、信息窗口等
免费使用:基础功能免费,但超过一定调用量需要付费
由于网络的限制,直接访问谷歌相关的服务可能会遇到无法进入网站的情况,因此就需要使用网络加速器以顺利访问谷歌相关服务:
使用谷歌地图 API 需要拥有一个 Google Cloud 账号,因为所有的 API 服务(如地图加载、地理编码、路径规划等)都必须通过 Google Cloud 平台进行启用和管理,并使用 API 密钥调用。此外,为了启用 API,Google 要求用户绑定有效的支付方式,即使仅使用免费额度也不例外。
使用Google地图API首先需要获取API密钥(API Key),这是Google用来识别和统计API使用情况的凭证。获取步骤如下:
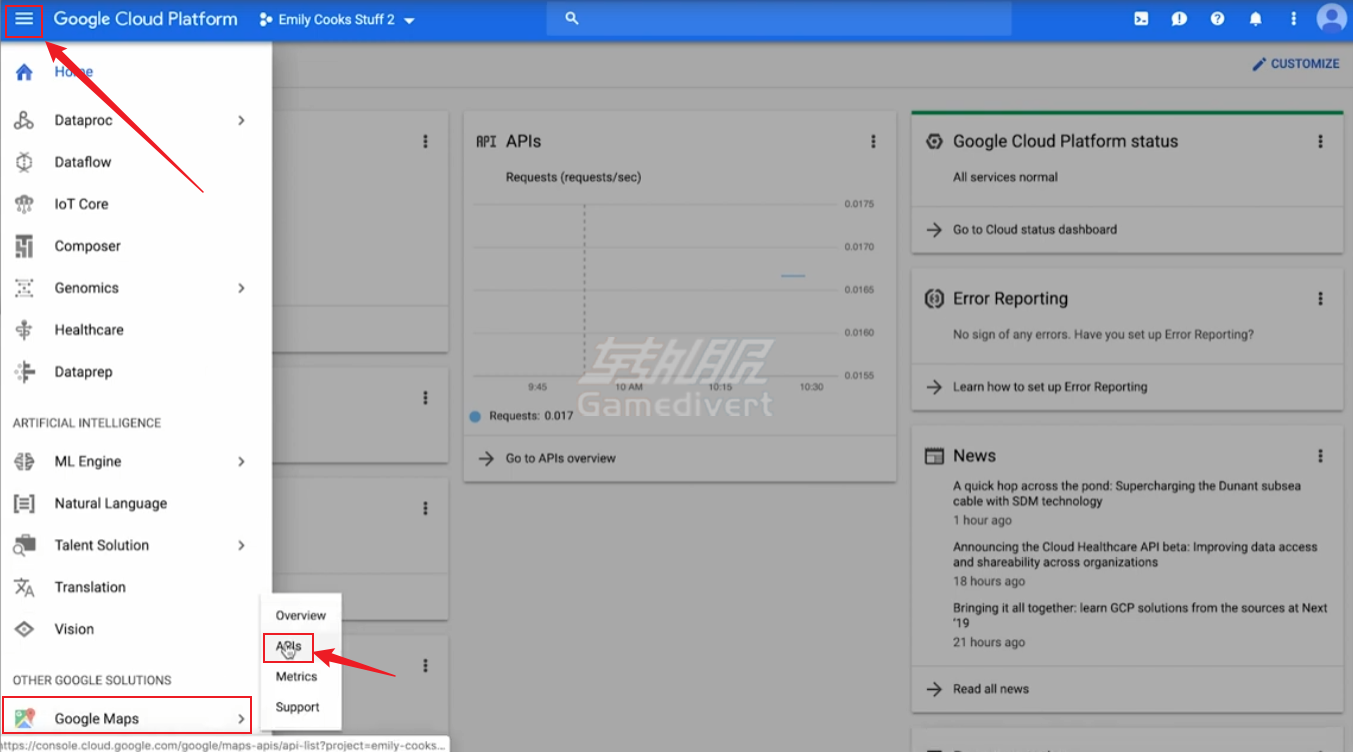
访问Google Cloud Platform控制台
创建或选择一个项目
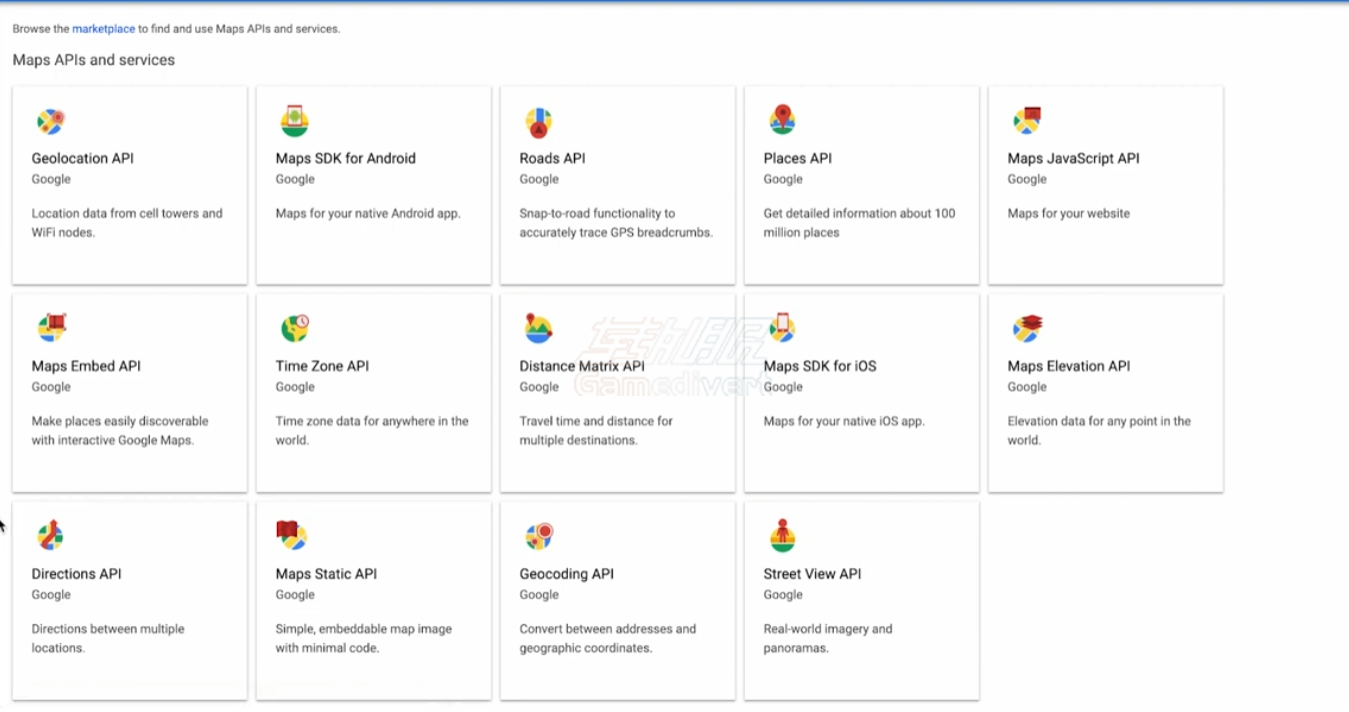
启用"Maps JavaScript API"服务

在"凭据"页面创建API密钥

文本编辑器(如VS Code、Sublime Text等)
现代浏览器(Chrome、Firefox等)
基础的HTML、CSS和JavaScript知识
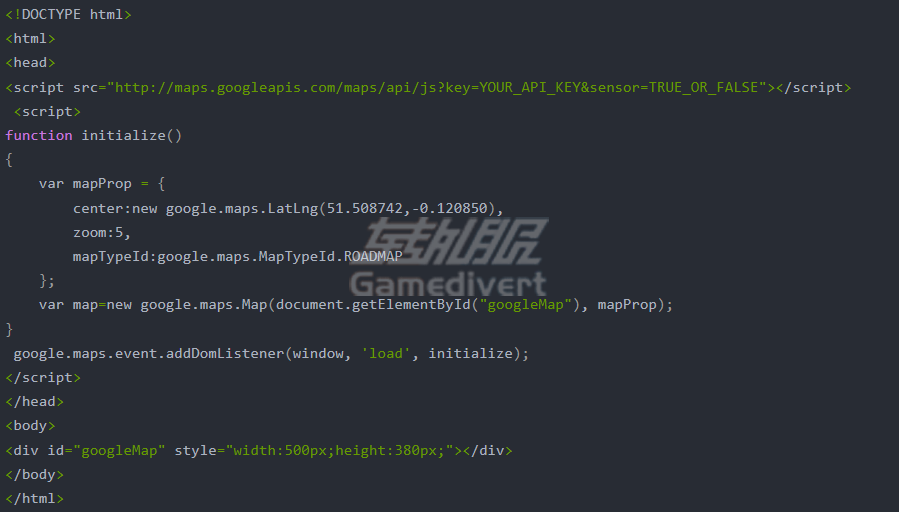
1. 基本地图嵌入
以下是一个最简单的Google地图嵌入示例:

2. 地图常用配置选项
center: 设置地图中心点坐标(LatLng对象)
zoom: 设置缩放级别(0-20,数字越大越详细)
mapTypeId: 设置地图类型(ROADMAP、SATELLITE、HYBRID、TERRAIN)
disableDefaultUI: 是否禁用默认UI控件(true/false)
3. 添加标记和信息窗口
// 添加标记
var marker = new google.maps.Marker({
position: new google.maps.LatLng(39.9042, 116.4074),
map: map,
title: '北京市'
});
// 添加信息窗口
var infowindow = new google.maps.InfoWindow({
content: '地址'
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
Q:为什么我的地图不显示?
A:检查API密钥是否正确且已启用
确认网络连接正常,能访问Google服务
检查控制台是否有错误信息
确保地图容器div有设置宽度和高度
Q:如何解决国内访问Google地图API慢的问题?
A:使用国内地图API替代(如高德、百度地图API)
考虑使用代理服务器
对地图进行缓存处理
Q:API调用次数有限制吗?
A:Google地图API对免费用户有以下限制:
每天最多25,000次地图加载
每秒最多50次请求
企业用户可申请提高限额
Google地图API功能远不止于此,还包括路线规划、地理编码、街景视图等高级功能。随着Web技术的发展,Google地图API也在不断更新,为开发者提供更强大、更易用的地图服务。
对于初学者,建议从基础地图展示开始,逐步尝试更复杂的功能。在实际项目中,还需要考虑性能优化、错误处理、移动端适配等问题。掌握Google地图API将为你的Web开发技能增添一项实用且强大的工具。
资讯
最新文章

2026-01-20
阅读(7) 赞(0)

2026-01-20
阅读(7) 赞(0)

2026-01-19
阅读(32) 赞(0)

2026-01-16
阅读(66) 赞(0)

2026-01-16
阅读(124) 赞(0)

2026-01-15
阅读(79) 赞(0)
推荐商品







活动期间内累积完成签到,即可免费领取积分
连续签到:1天=10积分,中断需重新开始,最高可领310积分!如出现多段签到天数,取最高为准。